HTML Introduction
HTML stands for HyperText Markup Language. It is used to create web pages. It is the combination of HyperText Markup Language. In which Hyper defines the link of the web pages and Markup language defines the text document within the tag, structure of the web pages.
What is HTML?
- HTML is the stander markup language for creating web pages.
- HTML is used to define the structure of HTML web pages.
- HTML consists of a series of Tag or Elements.
- HTML tag or element tells the browser how the web page displays the text, images, and other content.
- HTML uses tags or elements to define what the manipulation has to be done on the text.
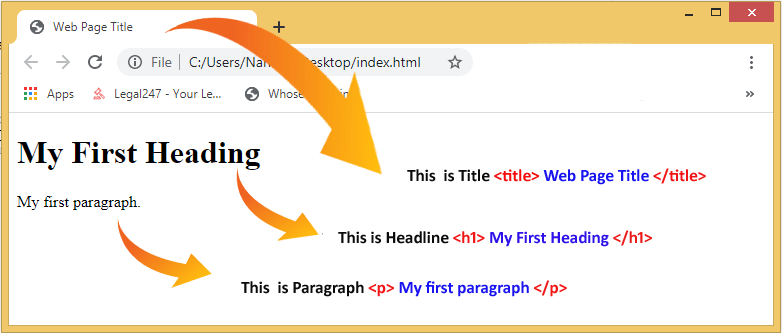
- Simple Example of HTML Document
<!DOCTYPE html>
<html>
<head>
<title>Web Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
../assets/uploads/html-example1.PNG
In the given above example, some of the HTML tags are used which is explained below.
- The
<!DOCTYPE html>define that this document is an HTML5 document. - The
<html>element define that it is the root element of the HTML web page. - The
<head>element define that it contains meta-information about HTML Page. - The
<title>element defines the title for the HTML page. it is shown in the browser title bar or Page tab. - The
<body>the element defines the document body. it contains all types of visible content such as paragraphs, headings, images, hyperlinks list, table, form, etc. - The
<h1>element defines the large heading. - The
<p>element defines a paragraph.

Note: you can save HTML pages with .html or .htm extension.
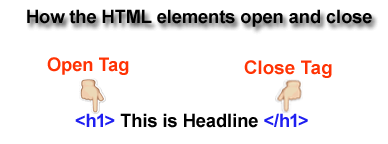
What are HTML Elements?
The HTML element is used with a start tag and a close tag. Inside the tag, you can write some content.

| Start tag | Element content | End tag |
| <h1> | My First Heading | </h1> |
| <p> | This is Paragraph | </p> |
| <br> | None | None |
Note: Some element have not content that is called empty element ( like <br> and <hr> ). it does not have an end tag!.
Web Browsers
Web browsers are used to read HTML documents and display them correctly. You can use it with a different browser (Like Google Chrome, Firefox, Safari, Opera, etc ).
In web browser does not display web browser HTML tags, but you can determine how to display the document.
HTML History
There are many versions of HTML, but the stable version of HTML is HTML5 Now.
| Year | Version |
| 1989 | Tim Berners-Lee invented www (World Wide Web) |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Prev Next